What is Memed?
Memed is a pioneering e-prescription platform, designed to streamline the process of issuing medical prescriptions. With a database of over 60,000 medications, Memed enables doctors to digitally prescribe, sign, and issue prescriptions, while also allowing patients to purchase medications through an integrated marketplace.
Not only is it possible to issue prescriptions, but also any other medical document which needs a digital signature. One of these documents are solicitations for exams.
Starting point


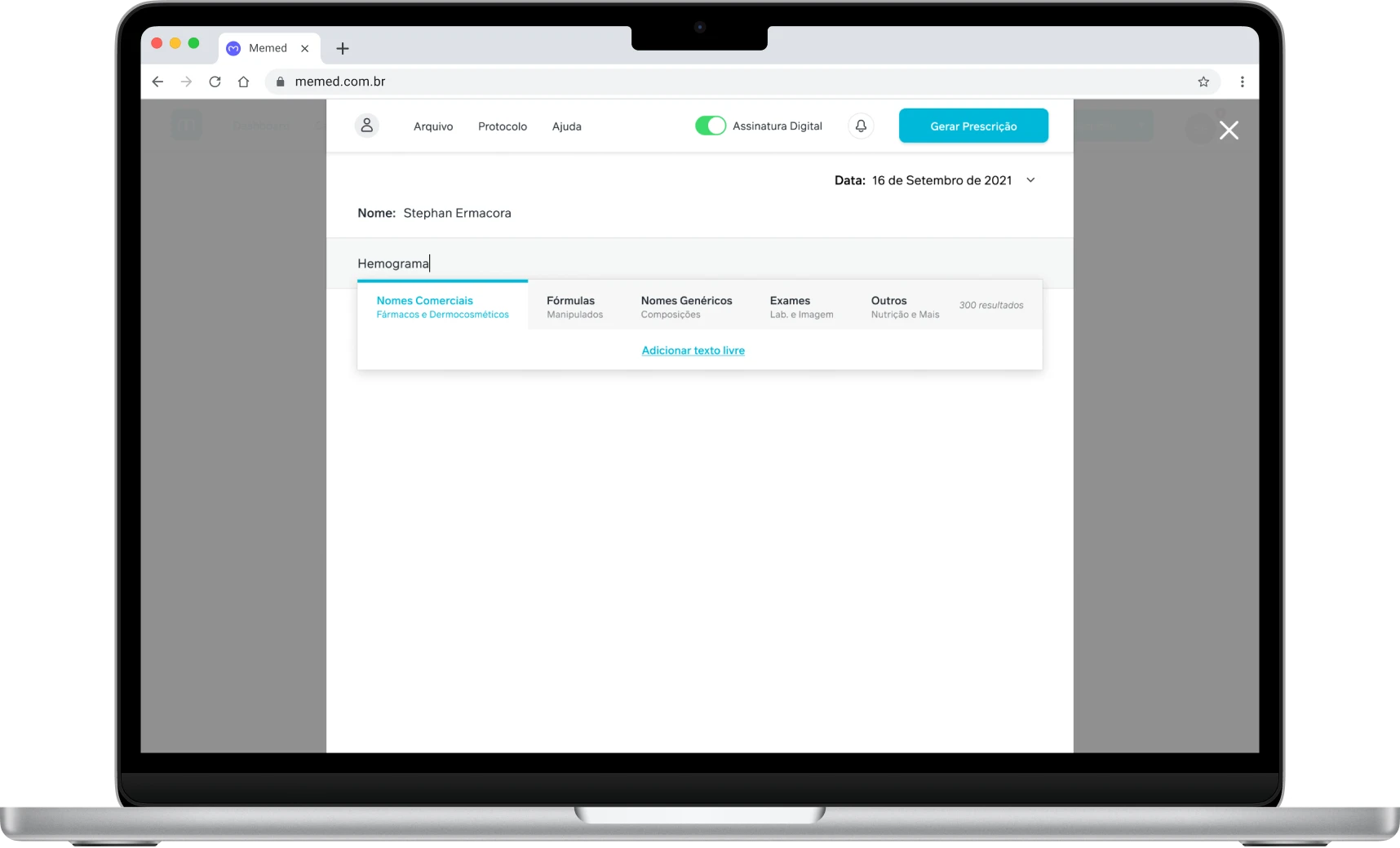
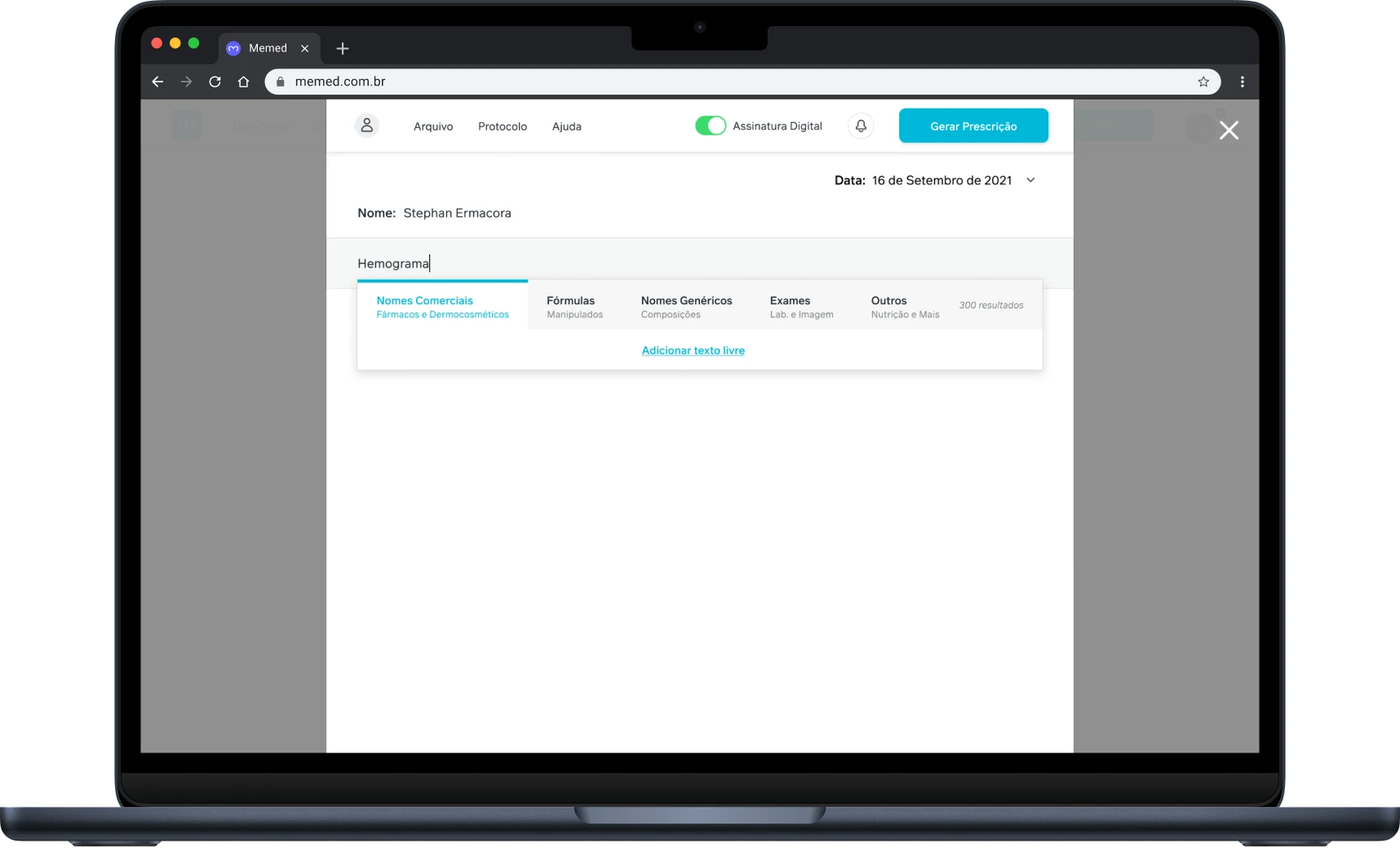
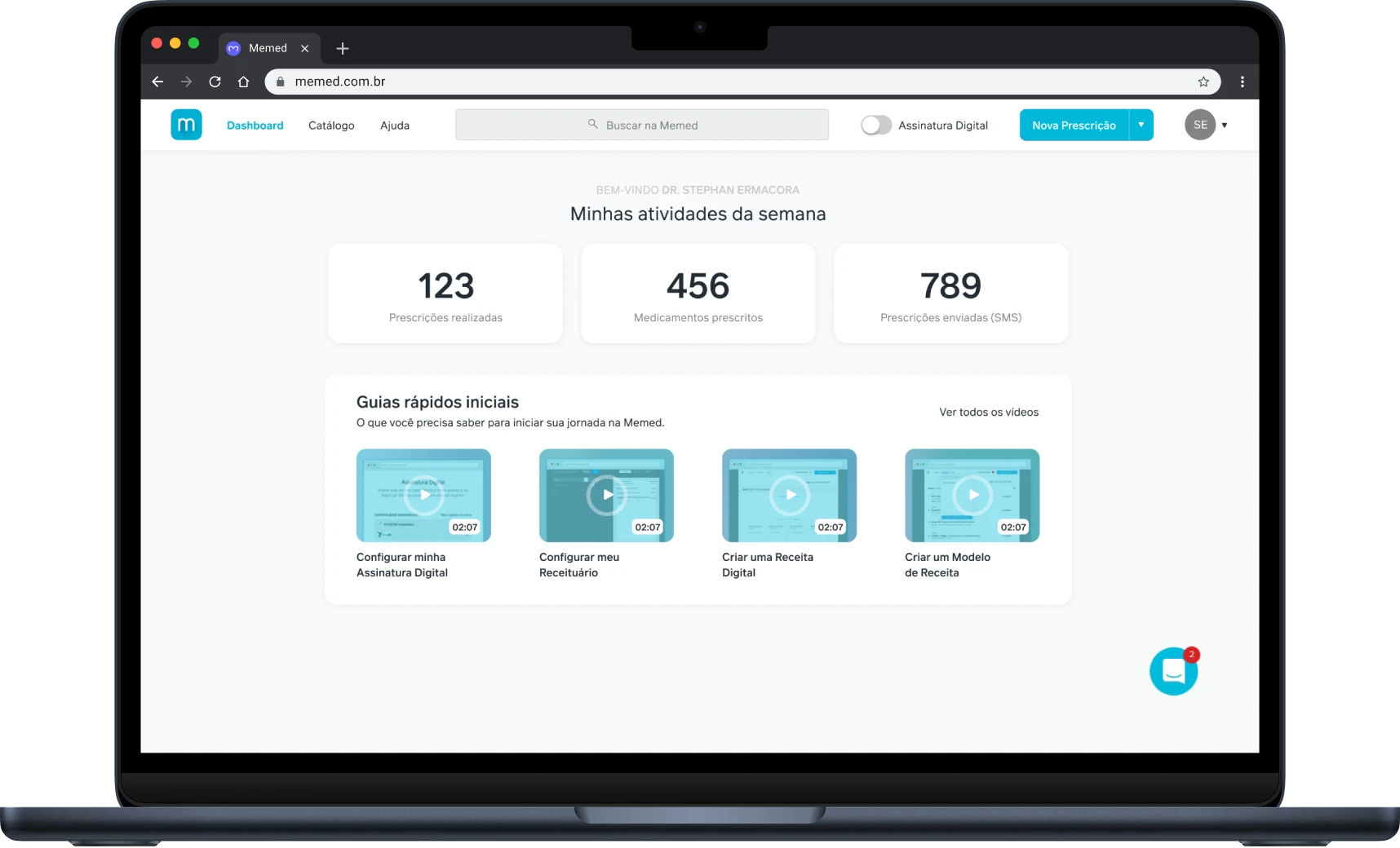
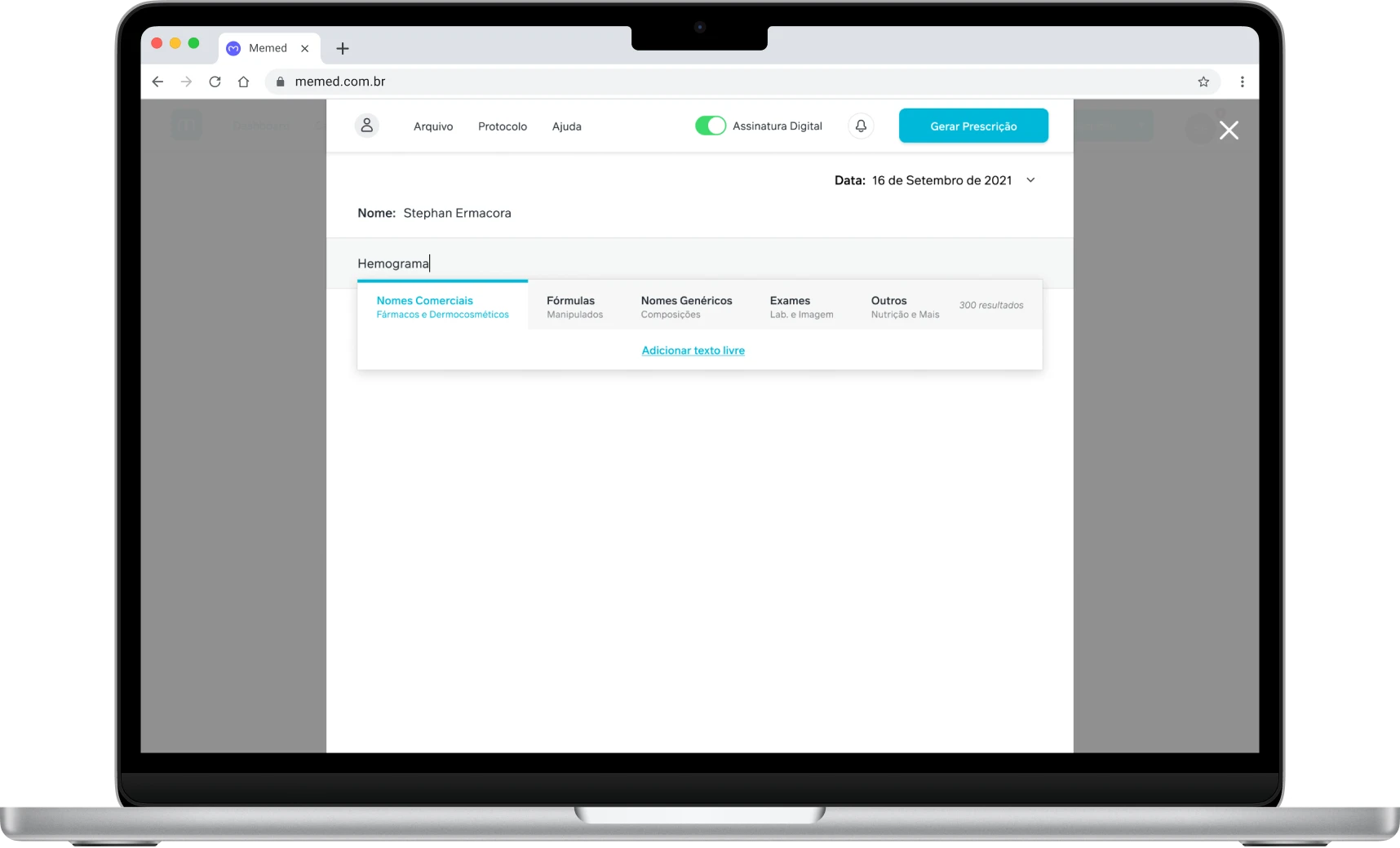
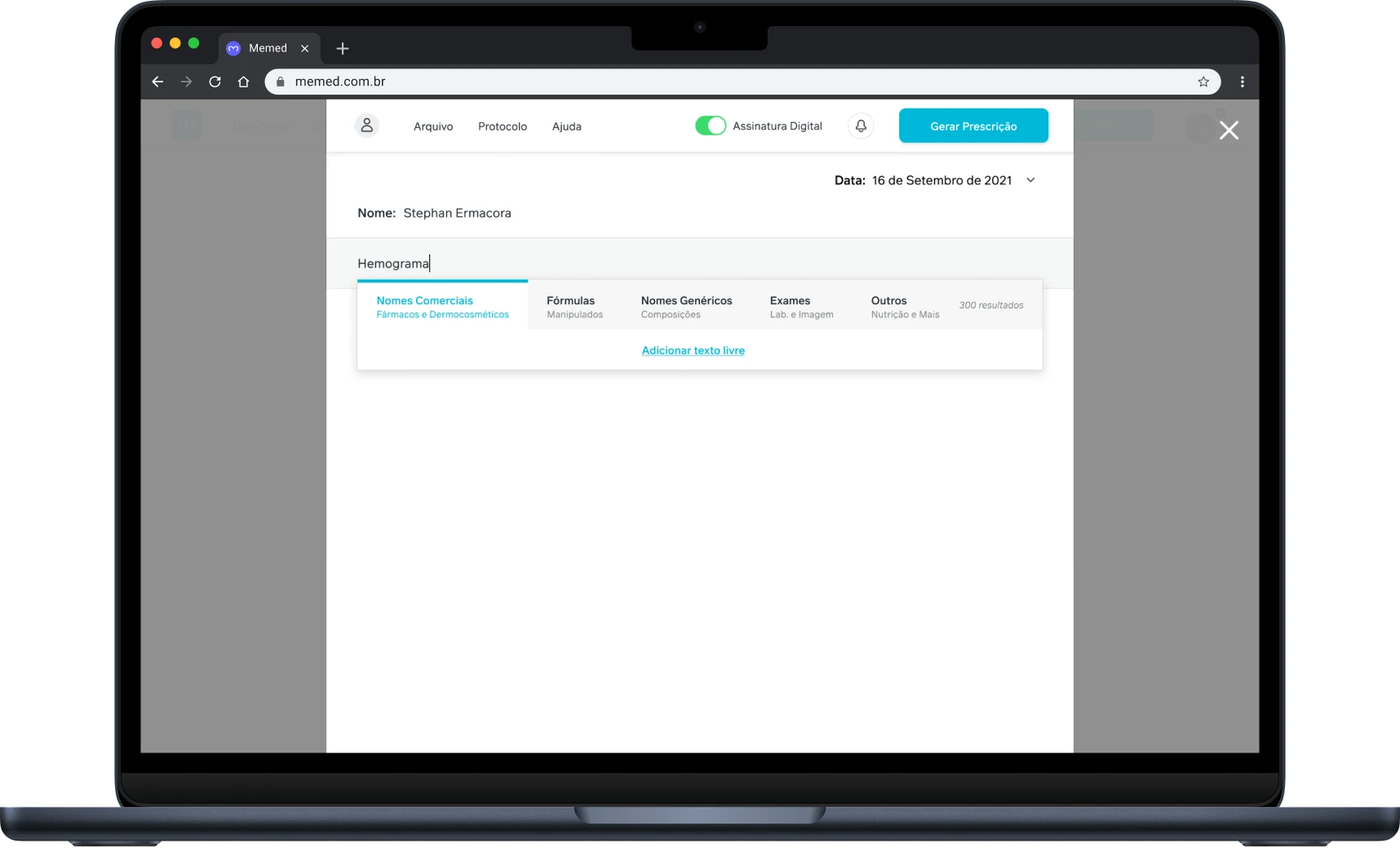
The previous UI for issuing exam solicitations
Around half of the documents issued by doctors during consultations were exam solicitations. Lab tests and imaging exams are an integral part of the diagnosis process, especially for clinical specialties.
Yet, through user research, we also found two big problems:
1.
Many people didn't even know they could issue structured exam solicitations on Memed. The option was a tab in the autocomplete box, in the prescription canvas. People don't relate exam solicitations with prescriptions — they are different documents.
2.
People were copying and pasting their own templates from a word processor and issuing plain text documents every time. This was inefficient and did not leverage the advantages of issuing structured documents, which in turn created a poorer UX for patients.
This was a big opportunity to improve discoverability, increase doctors’ agility to issue documents and process more structured data for a better patient experience.
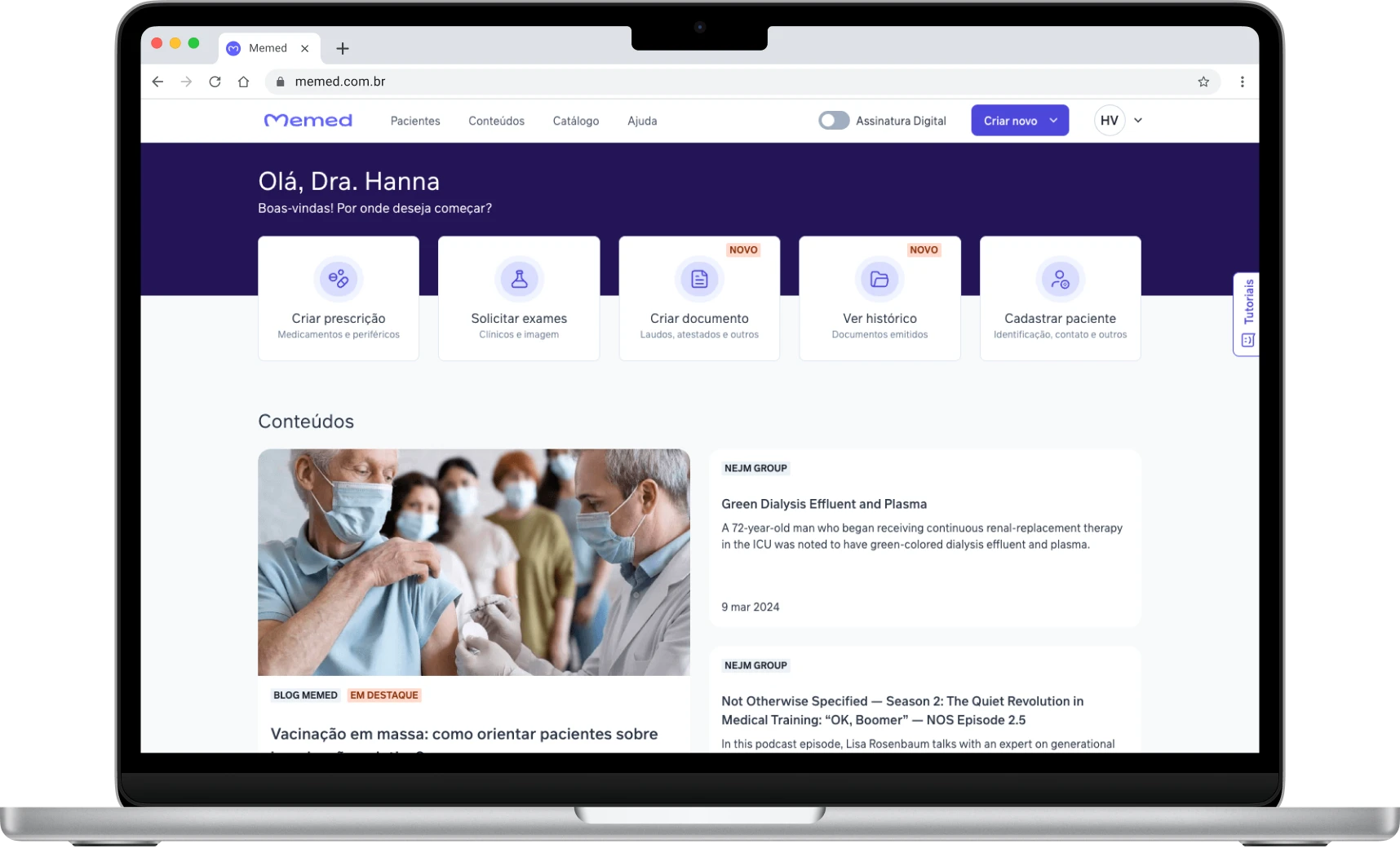
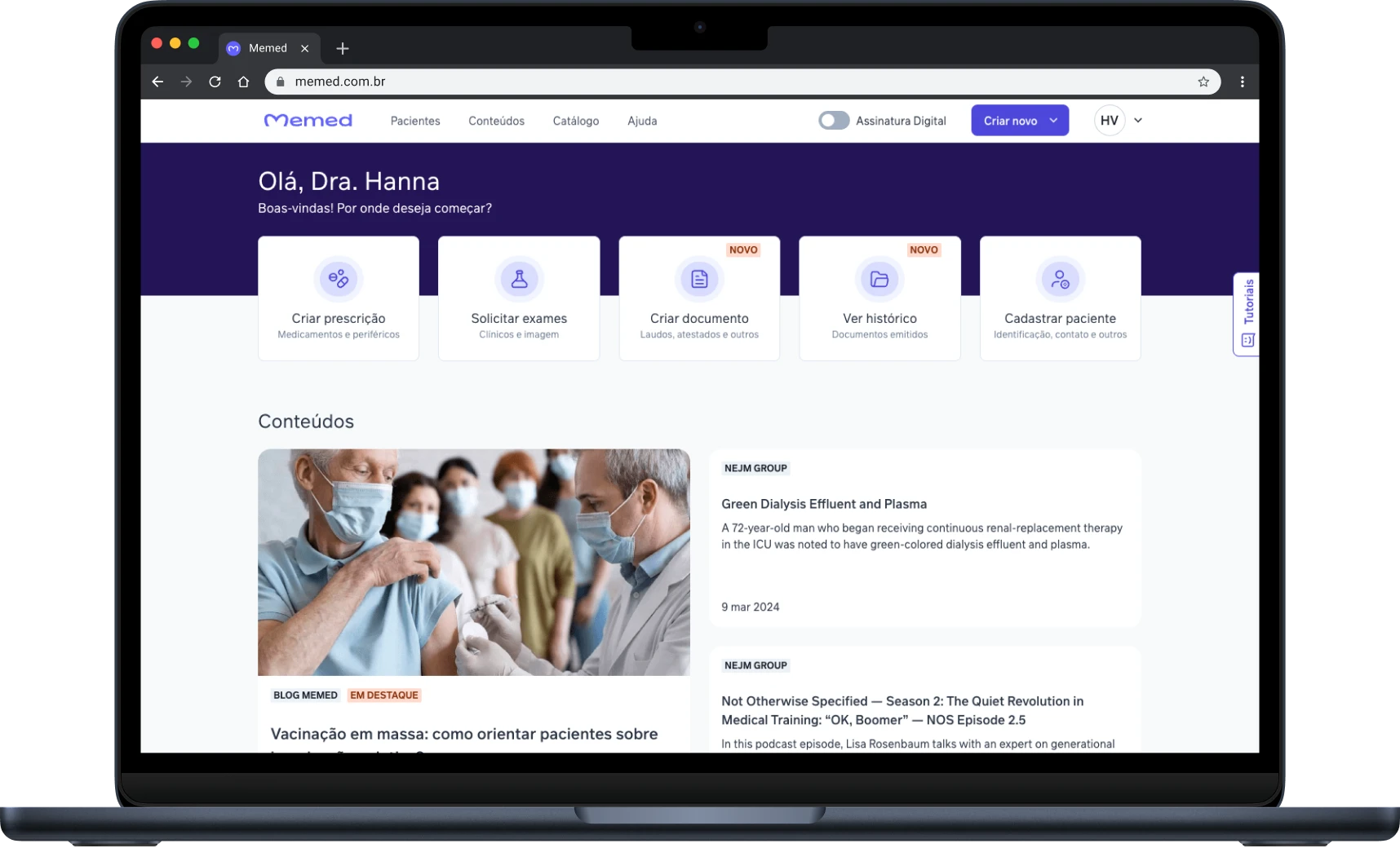
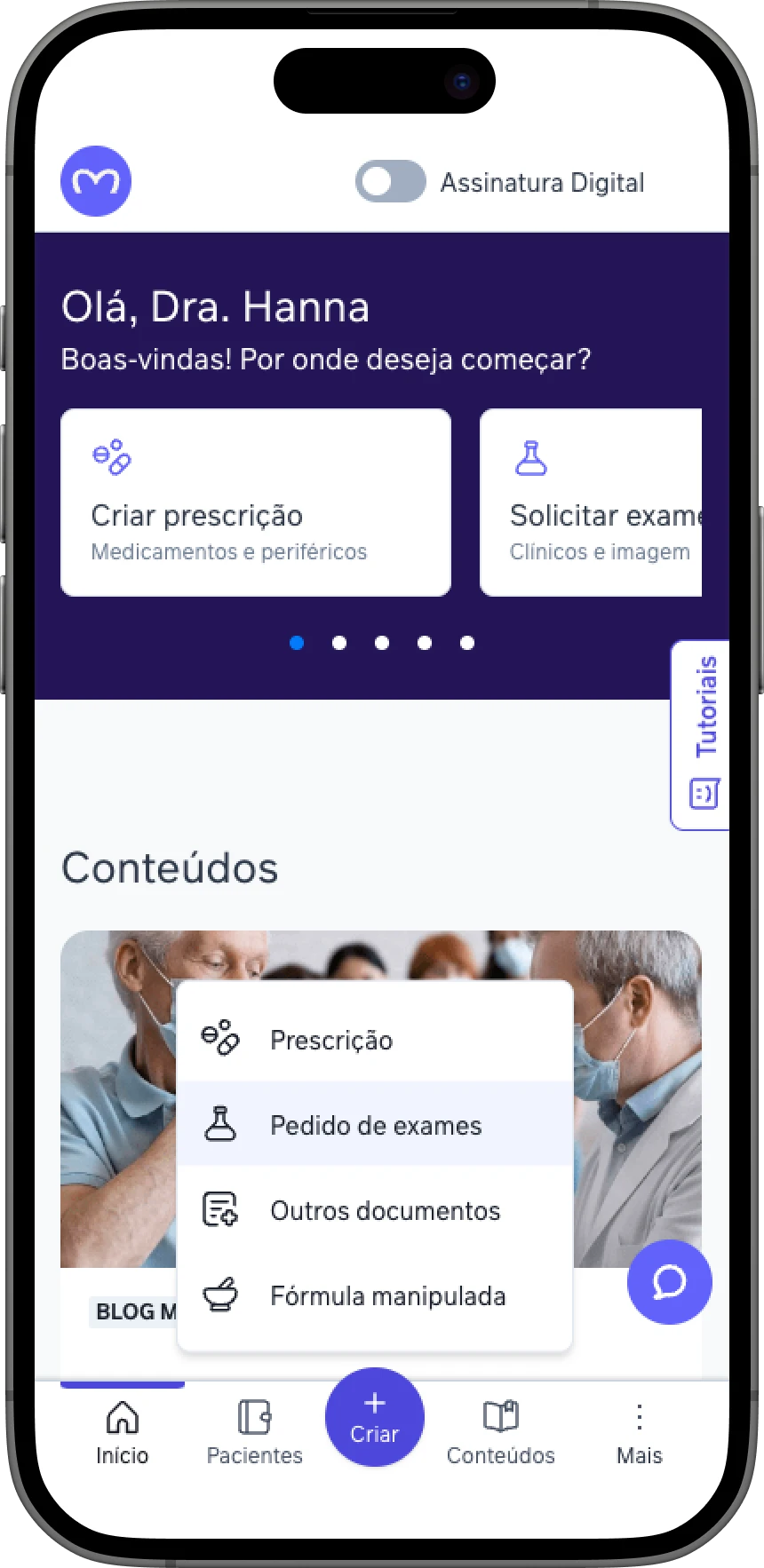
Make it findable
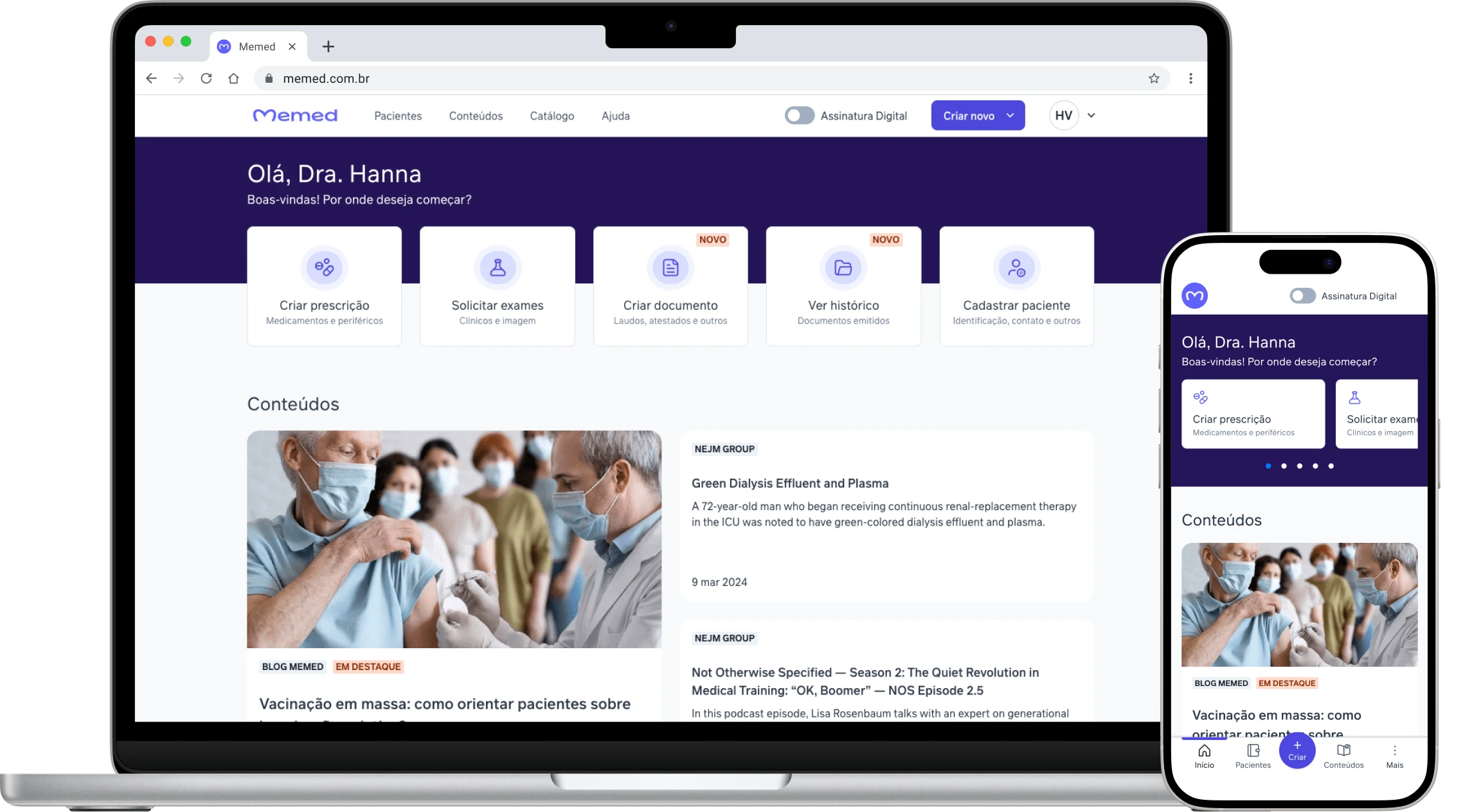
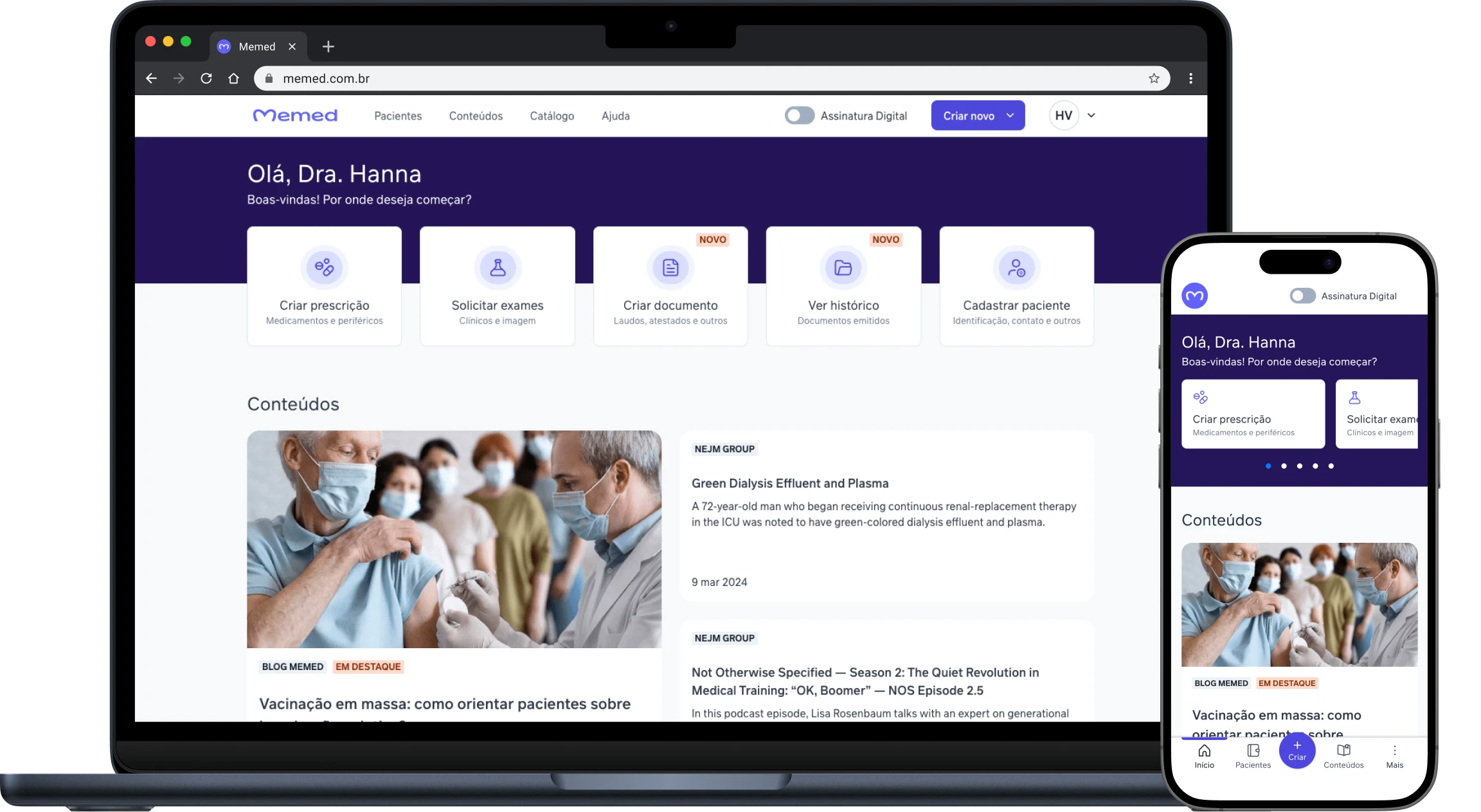
Memed’s dashboard is the first place doctors interact with, as soon as they log in. We found that the activity stats weren’t relevant, and neither was the static help section.
We decided to expose the main functionalities as shortcuts on the dashboard, especially establishing this clear distinction between prescriptions and exams.
🔎️ Microcopy and iconography research
We conducted a series of quick studies to optimize the comprehension of the shortcut buttons. Recognition tests for icons took a couple of hours and were extremely valuable to steer us in the right direction, especially for more abstract concepts.
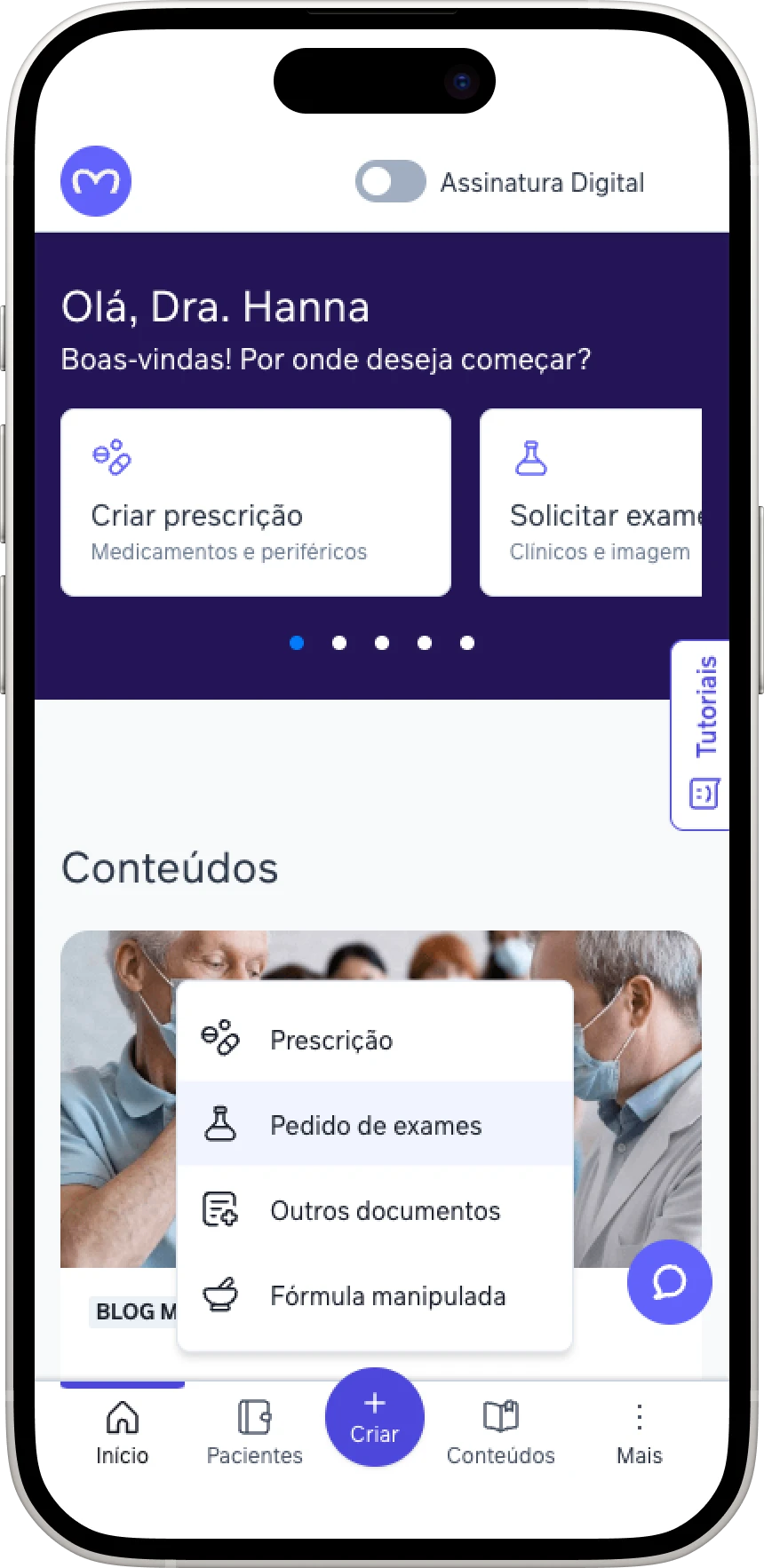
Along with this new dashboard, there was also an effort to unify the platform’s global navigation and provide a consistent mobile experience. We highlighted the creation of a new document as the main action on Memed, accessible from anywhere.
Make it fast
Most of the time, doctors issue the same sets of exam solicitations, so we incorporated protocols (templates) right into the main search input. The Clinical Intelligence team also published over 70 structured templates, so new users weren’t starting from scratch.
Outcomes
We tracked adoption and usage frequency for all the main features and user flows. Here’s what we observed 3 months after the release:
↑ 108%
structured exams solicitations
↑ 194%
adoption of exam protocols (templates)
↓ 70.69%
average time to generate and issue an exam solicitation
Not only did we deliver this new and improved exams experience, but the project was a big push for us to implement Memed’s new Design System, which we built along with the company rebranding.
👯️ Team
- Lead Product Designer: João Faraco
- Senior Product Designers: Carol Sales, Stephan Ermacora
- UX Researchers: Talita Patricio, Gabriela Scherer
- Product Managers: Acsa Cardoso, Gabriel Oliveira
- Developers: Glauco Lomenha, Diego Tavares, Davi Freire, Renato Almeida